  jQuery mobile - Temaer jQuery mobile - Temaer
Til identifikation af farver anvendes i jQm betegnelsen 'theme'. Et theme er en farvelægning af et helt skærmbillede. Der er plads til at arbejde med ialt 26 temaer, hvilket kan synes meget. På den anden side kan der kun indlægges 5 farver i hvert theme, hvilket indebærer at et skærmbillede kun kan bygges op af 4 farver, hvilket nok må betegnes som lidt.
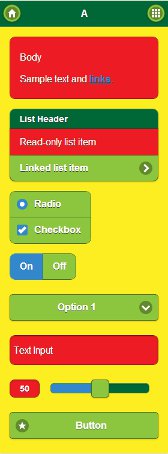
Hele skærmbilledet er fast opdelt i 5 segmenter:
- page
Skærmens samlede baggrund, hvortil de andre farver føjes som overlay (gul).
- header / footer
Header og footer samt bjælker i widgets (mørkegrøn)
- body
Felter til generel tekst (rød)
- Buttom
Knapper. Knapper kan have 3 farver alt efter deres tilstand: normal, hover og pressed.
- Active state
Den aktive status for checkbokse, radioknapper etc. (blå)
jQm leveres med to temaer: hvidt og sort. Øvrige temaer opbygges med onlineprogrammet ThemeRoller. Programmet bruger de indlagte oplysninger til at etablere CSS-properties.
Når den fornødne opbygning er foretaget med ThemeRoller downloades de etablerede CSS-data som ZIP-fil. Filen placeres i tilknytning til den aktuelle jQm-opbygning. Link til den placeres lige under CDN-linket til jQm's primære CSS-fil.
--------------------------------------------------
Når to ting tæt på hinanden har samme navn, er der gjort klar til forvirring. Det bliver ikke bedre, når tætheden bliver sådan, at den ene ting er indlejret i den anden. Sådan - og mere til - er det med temaer i jQuery Mobile.
jQuery Mobile leveres med to temaer (kodes som hhv. data-theme="a" og data-theme="b") der er baseret på hhv. hvid og sort baggrundsfarve og sorte / hvide tekster. De omtales også i dokumentationen som "swatches".
Synes man der er behov for andre farveforhold, kan man indenfor rammerne af jQuery Mobile gå igang med Themeroller.
Ved lidt søgning på internettet afsløres det, at der er et ganske stort udbud af "Themes" til jQuery Mobile. Nu er der imidlertid ikke tale om enkeltfarver som tilfældet var ovenfor. Nu er det omfattende zip-filer, der skal downloades og installeres. Der er endnu ikke - medio 2014 - fundet eksterne temaer, der kan tilknyttes via en CND-service.
Næste led i ordforvirringen er, at et downloadet tema ikke blot har noget med farver at gøre. Det er et helt CSS-miljø (incl. ikoner m.v.), der skal erstatte 'jquery.mobile-1.4.2.min.css'. Det der først ordmæssigt kodes som en enkelt farve er nu blevet til en fil på flere tusinde linier.
Af forskellige årsager - bl.a. belastning af egen server - tilrådes det generelt altid at bruge CDN-services. Det kan man stadig gøre for de to jQuery-frameworks. Som tiden går risikerer man, at nye releases af dem ikke vil "spille sammen med den nu statiske CSS-fil. Den vil i det mindste ikke udnytte de yderligere muligheder, der måtte være indeholdt i frameworkene og i den fortsatte udvikling af CSS3.
I valget af ekstern CSS-fil bør man være ganske varsom med kvaliteten af det man satser på - hvadenten det er freeware eller payware. Man bør nok afgrænse sig til at vælge blandt de temaer der er omtalt her:  . .
Er der behov for mere funktionalitet end jQuery Mobile selv kan levere, kan det være relevant at kigge her:  eller her eller her 
Virkeligheden er dog ofte noget mere farverig. Se hvad andre har lavet med jQuery Mobile: 
Theme Roller
Her kan ses en demoside etableret med Flat UI 
Flat UI
Her kan ses en demoside etableret med Flat UI 
Med hensyn til up-to-date-hed anvender Flat UI i sin Demofil en widget, der er blevet "deprecated" i jQm 1.4.0 og vil blive fjernet fra 1.5.0.
Her er en oversigt over "Kits" til Flat UI: 
Freeware-versionen af Flat UI har kun 8 farver mens PRO-versionen har 24.
|
